目录
写在前面

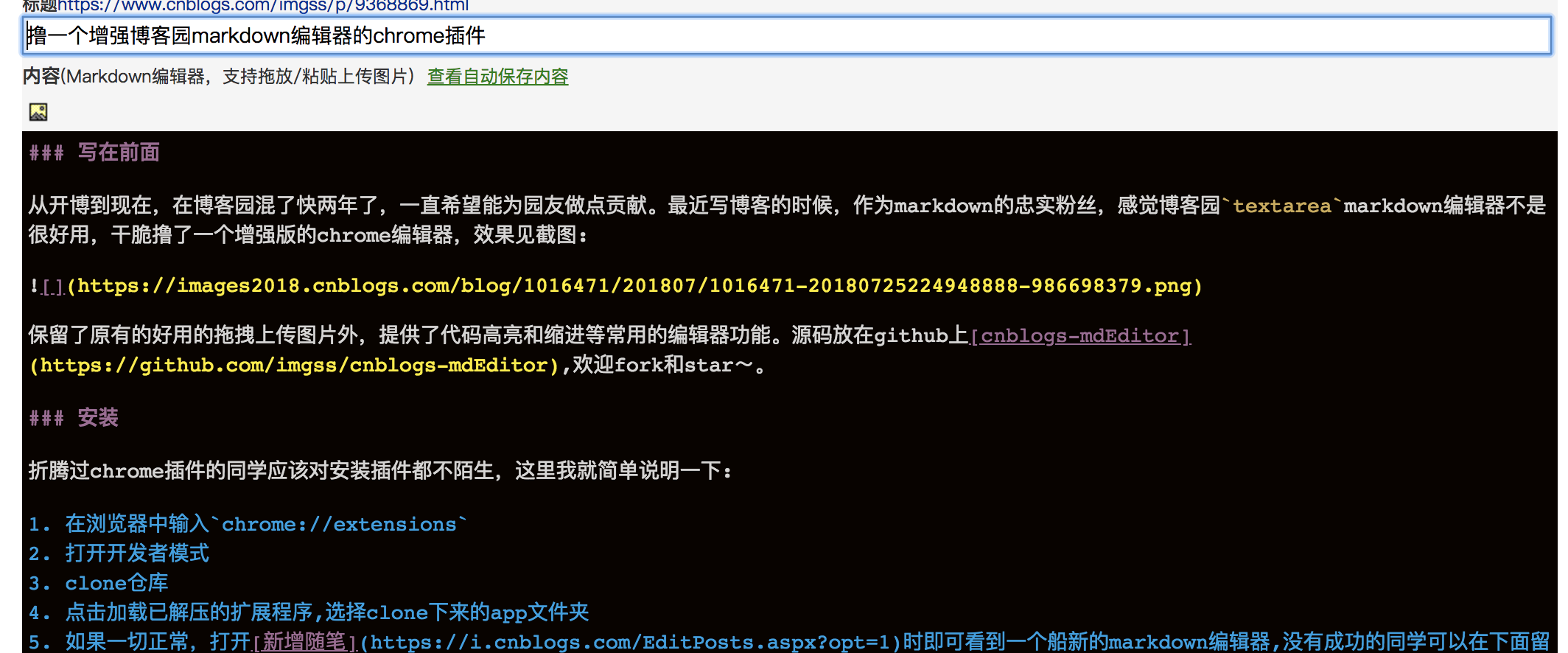
从开博到现在,在博客园混了快两年了,一直希望能为园友做点贡献。最近写博客的时候,作为markdown的忠实粉丝,感觉博客园textareamarkdown编辑器不是很好用,干脆撸了一个增强版的chrome编辑器,支持自动生成目录。效果见截图:

除了保留了原有的好用的拖拽上传图片外,借助codemirror,提供了代码高亮,缩进,显示行号等常用的编辑器功能,还能自动生成目录。更源码放在github上了,欢迎体验,fork和star~,觉得不错麻烦点一下右下角的大拇哥?。
2018-11-28日更新:支持emoji插入
2018-12-6日更新:支持高亮设置中的自定义css,详情见github
2019-1-15更新,应大家要求,已发布到chrome应用商店,
2019-1-26更新,支持基本的字体加颜色功能。
2019-1-31更新,支持搜索、插入斗图表情包。

点击搜索出的图片即可插入文章中,默认宽度30%,如下图:

安装
折腾过chrome插件的同学应该对安装插件都不陌生,这里我就简单说明一下:
- 在浏览器中输入
chrome://extensions - 打开开发者模式
- clone仓库
- 点击加载已解压的扩展程序,选择clone下来的app文件夹
- 如果一切正常,打开时即可看到一个船新的markdown编辑器,没有成功的同学可以在下面留言
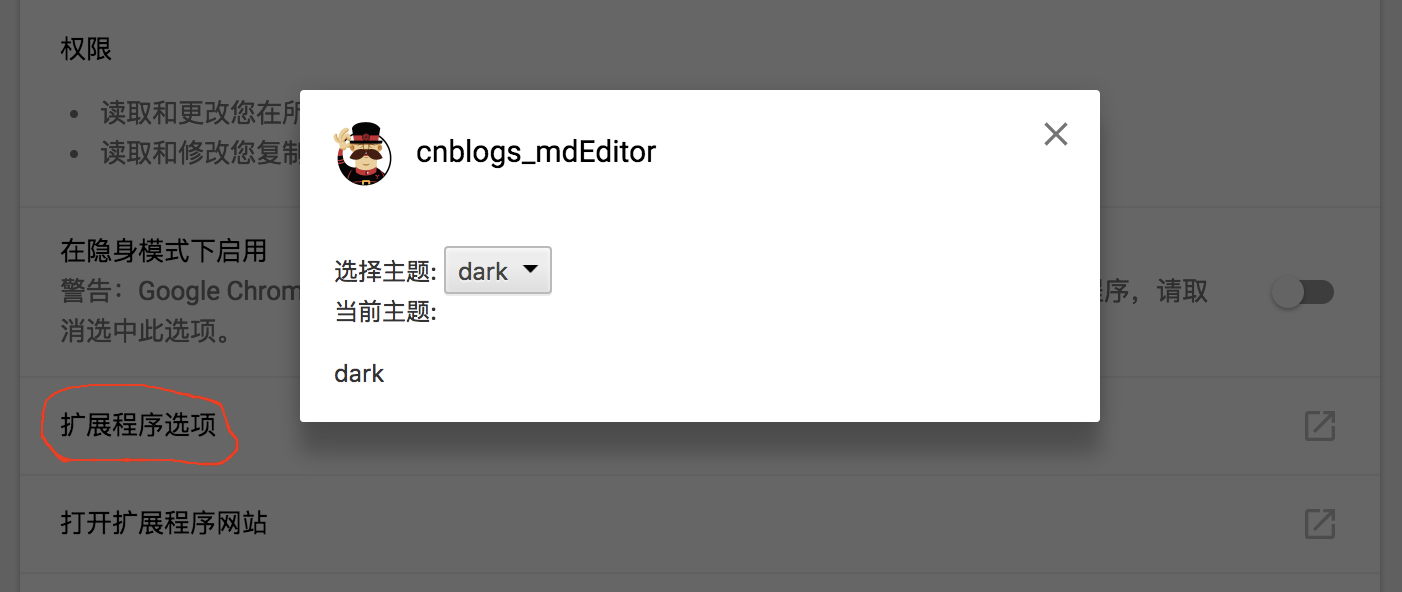
这里再介绍一下设置主题。chrome的各版本下插件选项的位置不一样,最新的chrome(我的是67.0.3396.99)需要在插件的左下角点开详细信息,然后才能看到设置选项,老一点的版本,在详细信息旁边有个选项按钮,下面是新版本chrome设置截图

如何写一个chrome插件
这是一个很大的题目,我就根据自己的经验,写简单点,带还不了解的同学入门,不对的地方还望大佬指正。根据官网文档的说法,一个chrome插件可能会包括以下列出的一个或者多个部分:
- Manifest
- Background Script
- UI Elements
- Content Script
- Options Page
manifest.json是一个json文件,也是chrome插件的配置文件。定义了Chrome 插件的名称,版本号,所需权限(如储存,跨域)等信息。举个?
... "content_scripts": //当页面地址符合matches时,注入下面js和css文件并在页面加载完成式执行 [ { "matches": ["https://i.cnblogs.com/*"], "js": ["scripts/jquery.js","scripts/codemirror.js","scripts/markdown.js","scripts/marked.js","scripts/cnblogs.js"], "css": ["styles/3024-night.css","styles/codemirror.css"], "run_at": "document_end" } ], "options_ui": {//配置设置页面 "chrome_style": true, "page": "options.html" }, "permissions": [// 权限字段,储存,跨域,web请求,跨域都需要在这里配置 "storage", "clipboardRead", "clipboardWrite", "activeTab", "webRequest", "*://*.cnblogs.com/" ],... Background script运行于后台,用于监听插件所需要的浏览器事件信息,并调用相应的逻辑。
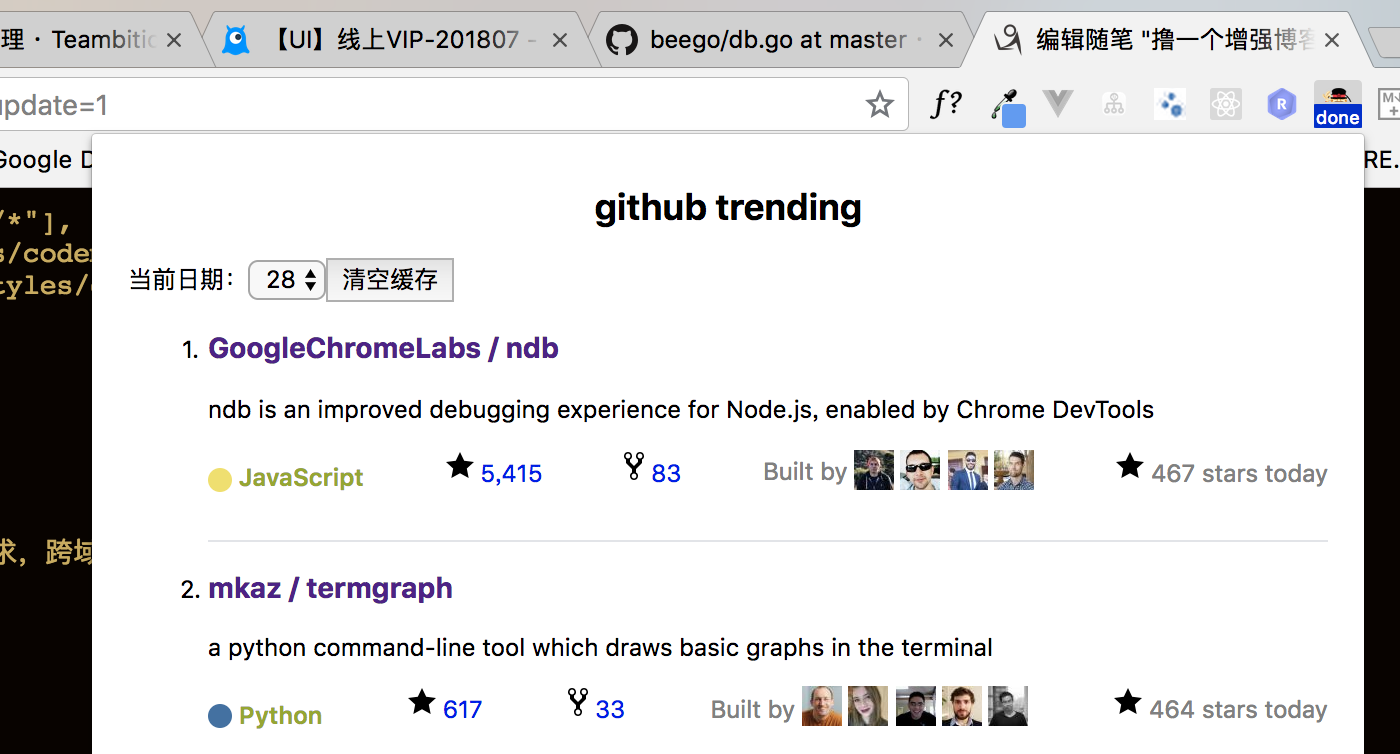
UI elements包括一个弹窗(popup),一个新的标签页所要显示的html页面或者在右键快捷菜单中添加一栏。相应的配置字段如下:
..."default_popup": "popup.html","chrome_url_overrides" : { "newtab": "override_page.html"},... 上面两个字段的值都是相对于json的相对路径。只要相对路径写对,就可以像写网页一样开发插件的UI界面了。打个比方,借助popup.html可以开发一个插件,用于获取github每天新出现的受欢迎的项目,:

Content Script就是针对某一部分特定的网页添加相关功能,比如本文提到的这个插件。在manifast.json中配置content_scripts,即可在特定的时机向特定的网页注入你的插件代码和样式。
Options Page是插件为插件用户提供的设置页面,它也是一个普通的html页面,对应于manifast.json中的options_ui字段,来设置设置页面的相对路径。
总结
整体而言,写一个chrome插件还是比较容易的,借助chrome提供的api,可以作出让自已有成就感的插件。有梯子的同学可以到查看更详细的教程,或者看看园子里这篇
欢迎大家提issue和PR(完)